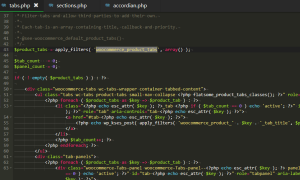
在WooCommerce中,后台order编辑页面可以手动添加自定义字段,而无需meta box。
![图片[1]-WooCommerce的order编辑页添加meta box的注意事项 - KEKC博客-KEKC博客](http://www.kekc.cn/wp-content/uploads/2024/09/20240913090357336-image.png)
但是,我们有时候就需要在编辑页开发我们的功能,避免不了使用meta box,也就需要自定义字段来辅助。这其中就有一些注意事项需要规避。
1、meta key需要以“_”开头,目的是屏蔽在自定义字段处显示,造成更新时的覆盖更新,然后造成只要是更新,就会被旧数据重新覆盖;
2、order属于是自定义文章类型,其ID为“shop_order”。
示例代码和文章的相差无几,注意保存的字段需以“_”开头:
// 添加meta boxadd_action('admin_init', function (){add_meta_box('order_meta_box_id', '标题', 'order_meta_box_display', 'shop_order', 'side', 'high');});function order_meta_box_display(){//展示在echo '数据:<input type="text" name="data">';}//保存订单字段add_action('woocommerce_process_shop_order_meta', function ($order_id) {// 获取$_POST数据,并保存$data = $_POST['data'];//适当消毒,这里就不进行操作了$order = wc_get_order($order_id);$order->update_meta_data('_data', $data);$order->save();}// 添加meta box add_action('admin_init', function (){ add_meta_box('order_meta_box_id', '标题', 'order_meta_box_display', 'shop_order', 'side', 'high'); }); function order_meta_box_display(){ //展示在 echo '数据:<input type="text" name="data">'; } //保存订单字段 add_action('woocommerce_process_shop_order_meta', function ($order_id) { // 获取$_POST数据,并保存 $data = $_POST['data'];//适当消毒,这里就不进行操作了 $order = wc_get_order($order_id); $order->update_meta_data('_data', $data); $order->save(); }// 添加meta box add_action('admin_init', function (){ add_meta_box('order_meta_box_id', '标题', 'order_meta_box_display', 'shop_order', 'side', 'high'); }); function order_meta_box_display(){ //展示在 echo '数据:<input type="text" name="data">'; } //保存订单字段 add_action('woocommerce_process_shop_order_meta', function ($order_id) { // 获取$_POST数据,并保存 $data = $_POST['data'];//适当消毒,这里就不进行操作了 $order = wc_get_order($order_id); $order->update_meta_data('_data', $data); $order->save(); }
© 版权声明
THE END















暂无评论内容