我们新增了一个自定义文章navsues,一个网址导航分类,我们要对其增加TAG标签支持,使用下面的代码就可以了。
add_action( 'init', 'create_tag_taxonomies', 0 );
//create two taxonomies, genres and tags for the post type "tag"
function create_tag_taxonomies()
{
// Add new taxonomy, NOT hierarchical (like tags)
$labels = array(
'name' => _x( '网址标签', '网址标签' ),
'singular_name' => _x( 'Tag', '网址标签' ),
'search_items' => __( '搜索标签' ),
'popular_items' => __( '热门标签' ),
'all_items' => __( '所有标签' ),
'parent_item' => null,
'parent_item_colon' => null,
'edit_item' => __( '编辑标签' ),
'update_item' => __( '更新标签' ),
'add_new_item' => __( '新增一个标签' ),
'new_item_name' => __( '新标签名称' ),
'separate_items_with_commas' => __( '用逗号隔开标签' ),
'add_or_remove_items' => __( '新增或删除标签' ),
'choose_from_most_used' => __( '从最常用的标签中选择' ),
'menu_name' => __( '标签' ),
);
register_taxonomy('tag','navsues',array(
'hierarchical' => false,
'labels' => $labels,
'show_ui' => true,
'update_count_callback' => '_update_post_term_count',
'query_var' => true,
'rewrite' => array( 'slug' => 'tag' ),
));
}
配合之前新增的自定义文章和分类,就成了下面的。
// 注册自定义文章形式--网址导航
add_action('init', 'navsues');
function navsues()
{
$labels = array(
'name' => 'ues网址导航',
'singular_name' => 'navsuess',
'add_new' => '添加网址',
'add_new_item' => '添加网址',
'edit_item' => '编辑网址',
'new_item' => '新网址',
'all_items' => __('所有网址'),
'view_item' => '查看网址',
'search_items' => '搜索网址',
'not_found' => '没有找到有关网址',
'not_found_in_trash' => '回收站里面没有相关网址',
'parent_item_colon' => '',
'menu_name' => '网址导航'
);
$args = array(
'labels' => $labels,
'description'=> '自定义的网址类型',
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_menu' => true,
'query_var' => true,
'rewrite' => true,
'capability_type' => 'post',
'has_archive' => true,
'hierarchical' => true,
'menu_position' => 6,
'menu_icon' => 'dashicons-admin-links',
'taxonomies'=> array('navsues_tag'),
'supports' => array('title','editor','author','thumbnail','excerpt')
);
register_post_type('navsues',$args);
$labels = array(
'name' => '网址分类',
'singular_name' => '网址分类',
'search_items' => '搜索网址' ,
'all_items' => '所有网址' ,
'parent_item' => null,
'parent_item_colon' => null,
'edit_item' => '编辑网址' ,
'update_item' => '更新网址' ,
'add_new_item' => '添加网址分类' ,
'new_item_name' => '新网址',
'separate_items_with_commas' => '按逗号分开' ,
'add_or_remove_items' => '添加或删除',
'choose_from_most_used' => '从经常使用的类型中选择',
'menu_name' => '网址分类',
);
register_taxonomy(
'navsuess',
array('navsues'),
array(
'hierarchical' => true,
'labels' => $labels,
'show_ui' => true,
'query_var' => true,
)
);
}
add_action( 'init', 'create_tag_taxonomies', 0 );
//create two taxonomies, genres and tags for the post type "tag"
function create_tag_taxonomies()
{
// Add new taxonomy, NOT hierarchical (like tags)
$labels = array(
'name' => _x( '网址标签', '网址标签' ),
'singular_name' => _x( 'Tag', '网址标签' ),
'search_items' => __( '搜索标签' ),
'popular_items' => __( '热门标签' ),
'all_items' => __( '所有标签' ),
'parent_item' => null,
'parent_item_colon' => null,
'edit_item' => __( '编辑标签' ),
'update_item' => __( '更新标签' ),
'add_new_item' => __( '新增一个标签' ),
'new_item_name' => __( '新标签名称' ),
'separate_items_with_commas' => __( '用逗号隔开标签' ),
'add_or_remove_items' => __( '新增或删除标签' ),
'choose_from_most_used' => __( '从最常用的标签中选择' ),
'menu_name' => __( '标签' ),
);
register_taxonomy('tag','navsues',array(
'hierarchical' => false,
'labels' => $labels,
'show_ui' => true,
'update_count_callback' => '_update_post_term_count',
'query_var' => true,
'rewrite' => array( 'slug' => 'tag' ),
));
}
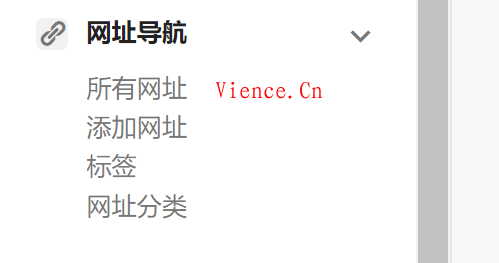
看一下成果,还是比较可以的。

© 版权声明
THE END














暂无评论内容