这个插件是我自己原创写的,目的就是发现etsy好的产品时,快速导入网站进行修改,可导入文章、商品[需要改动]等文章类型。因为etsy中国网络访问不了,还制作了个商品接口配合使用,所以这个插件,不能单独使用,需要配合api使用。
转载记得留版权和地址,谢谢。
一、wordpress插件
插件安装到wordpress,配合QQWorld Auto Save Images插件把图片本地化效果更佳使用效果更佳。注意需要改动的地方“api的地址”改为你的api文件地址。
<?php/*Plugin Name: etsy 商品导入Plugin URI: https://vience.dift.cn/Description: etsy 商品导入插件,根据商品url,导入etsy到文章、商品等Version: 1.0.0Author: 殷江碧Author URI: https://vience.dift.cn/*/add_action( 'admin_menu', 'register_etsy_page' );function register_etsy_page() {add_menu_page("etsy商品导入", "etsy商品导入", 'administrator', 'etsypage', 'etsypage_html');}function etsy_shouye(){$act = @$_GET["act"];switch ($act) {case 'import':etsy_import();break;default:etsy_homepage();break;}}function etsypage_html(){etsy_shouye();}function etsy_import(){$url = @$_REQUEST["url"];$url = explode("rn", $url);if(is_array($url)){$apiurl = "api的地址";for ($i = 0; $i < count($url); $i++) {$info = file_get_contents($apiurl."?url=".$url[$i]);$info = json_decode($info);$post_title = $info -> title;$post_content = $info -> description;$imgdata = $info -> img;for ($i = 0; $i < count($imgdata); $i++) {$post_content .= "<br><img src='".$imgdata[$i]."'>";}$post_category = $_REQUEST['post_category'];$post_author = $_REQUEST['user_id'];$my_post = array('post_title' => $post_title,'post_content' => $post_content,'post_status' => "publish",'post_author' => $post_author,'post_category' => $post_category);wp_insert_post( $my_post );//var_dump($info);}}else{etsy_homepage();}}function etsy_homepage(){?><form style="width:80%;margin:10% auto" name="post" action="/wp-admin/admin.php?page=etsypage&act=import" method="post" id="quick-press" class="initial-form hide-if-no-js"><div class="textarea-wrap" id="description-wrap"><label for="content">链接</label><textarea name="url" id="url" placeholder="请输入etsy商品链接(一行一个,但不宜超过4个)" class="mceEditor" rows="10" cols="15" autocomplete="off"></textarea></div><input type="hidden" id="user_id" name="user_id" value="<?php echo get_current_user_id();?>"><h5>选择分类:</h5><?php$args=array('orderby' => 'ID','order' => 'ASC','hide_empty' => false,);$categories=get_categories($args);foreach($categories as $category) {?><input id="post_category[]" name="post_category[]" class="components-checkbox-control__input" type="checkbox" value="<?php echo $category->term_id;?>"><?php echo $category->name;?><?php}?><p class="submit"><input type="submit" name="save" id="save-post" class="button button-primary" value="采集发布"><br class="clear"></p></form><?php }<?php /* Plugin Name: etsy 商品导入 Plugin URI: https://vience.dift.cn/ Description: etsy 商品导入插件,根据商品url,导入etsy到文章、商品等 Version: 1.0.0 Author: 殷江碧 Author URI: https://vience.dift.cn/ */ add_action( 'admin_menu', 'register_etsy_page' ); function register_etsy_page() { add_menu_page("etsy商品导入", "etsy商品导入", 'administrator', 'etsypage', 'etsypage_html'); } function etsy_shouye(){ $act = @$_GET["act"]; switch ($act) { case 'import': etsy_import(); break; default: etsy_homepage(); break; } } function etsypage_html(){ etsy_shouye(); } function etsy_import(){ $url = @$_REQUEST["url"]; $url = explode("rn", $url); if(is_array($url)){ $apiurl = "api的地址"; for ($i = 0; $i < count($url); $i++) { $info = file_get_contents($apiurl."?url=".$url[$i]); $info = json_decode($info); $post_title = $info -> title; $post_content = $info -> description; $imgdata = $info -> img; for ($i = 0; $i < count($imgdata); $i++) { $post_content .= "<br><img src='".$imgdata[$i]."'>"; } $post_category = $_REQUEST['post_category']; $post_author = $_REQUEST['user_id']; $my_post = array( 'post_title' => $post_title, 'post_content' => $post_content, 'post_status' => "publish", 'post_author' => $post_author, 'post_category' => $post_category ); wp_insert_post( $my_post ); //var_dump($info); } }else{ etsy_homepage(); } } function etsy_homepage(){ ?> <form style="width:80%;margin:10% auto" name="post" action="/wp-admin/admin.php?page=etsypage&act=import" method="post" id="quick-press" class="initial-form hide-if-no-js"> <div class="textarea-wrap" id="description-wrap"> <label for="content">链接</label> <textarea name="url" id="url" placeholder="请输入etsy商品链接(一行一个,但不宜超过4个)" class="mceEditor" rows="10" cols="15" autocomplete="off"></textarea> </div> <input type="hidden" id="user_id" name="user_id" value="<?php echo get_current_user_id();?>"> <h5>选择分类:</h5> <?php $args=array( 'orderby' => 'ID', 'order' => 'ASC', 'hide_empty' => false, ); $categories=get_categories($args); foreach($categories as $category) { ?> <input id="post_category[]" name="post_category[]" class="components-checkbox-control__input" type="checkbox" value="<?php echo $category->term_id;?>"><?php echo $category->name;?> <?php } ?> <p class="submit"> <input type="submit" name="save" id="save-post" class="button button-primary" value="采集发布"> <br class="clear"> </p> </form> <?php }<?php /* Plugin Name: etsy 商品导入 Plugin URI: https://vience.dift.cn/ Description: etsy 商品导入插件,根据商品url,导入etsy到文章、商品等 Version: 1.0.0 Author: 殷江碧 Author URI: https://vience.dift.cn/ */ add_action( 'admin_menu', 'register_etsy_page' ); function register_etsy_page() { add_menu_page("etsy商品导入", "etsy商品导入", 'administrator', 'etsypage', 'etsypage_html'); } function etsy_shouye(){ $act = @$_GET["act"]; switch ($act) { case 'import': etsy_import(); break; default: etsy_homepage(); break; } } function etsypage_html(){ etsy_shouye(); } function etsy_import(){ $url = @$_REQUEST["url"]; $url = explode("rn", $url); if(is_array($url)){ $apiurl = "api的地址"; for ($i = 0; $i < count($url); $i++) { $info = file_get_contents($apiurl."?url=".$url[$i]); $info = json_decode($info); $post_title = $info -> title; $post_content = $info -> description; $imgdata = $info -> img; for ($i = 0; $i < count($imgdata); $i++) { $post_content .= "<br><img src='".$imgdata[$i]."'>"; } $post_category = $_REQUEST['post_category']; $post_author = $_REQUEST['user_id']; $my_post = array( 'post_title' => $post_title, 'post_content' => $post_content, 'post_status' => "publish", 'post_author' => $post_author, 'post_category' => $post_category ); wp_insert_post( $my_post ); //var_dump($info); } }else{ etsy_homepage(); } } function etsy_homepage(){ ?> <form style="width:80%;margin:10% auto" name="post" action="/wp-admin/admin.php?page=etsypage&act=import" method="post" id="quick-press" class="initial-form hide-if-no-js"> <div class="textarea-wrap" id="description-wrap"> <label for="content">链接</label> <textarea name="url" id="url" placeholder="请输入etsy商品链接(一行一个,但不宜超过4个)" class="mceEditor" rows="10" cols="15" autocomplete="off"></textarea> </div> <input type="hidden" id="user_id" name="user_id" value="<?php echo get_current_user_id();?>"> <h5>选择分类:</h5> <?php $args=array( 'orderby' => 'ID', 'order' => 'ASC', 'hide_empty' => false, ); $categories=get_categories($args); foreach($categories as $category) { ?> <input id="post_category[]" name="post_category[]" class="components-checkbox-control__input" type="checkbox" value="<?php echo $category->term_id;?>"><?php echo $category->name;?> <?php } ?> <p class="submit"> <input type="submit" name="save" id="save-post" class="button button-primary" value="采集发布"> <br class="clear"> </p> </form> <?php }
二、api程序
注意api程序需要放在国外服务器,不然不能使用的,同样需要修改“api的地址”,代码如下:
<?php$apiurl = "api的地址";@$imgurl = $_REQUEST["imgurl"];if($imgurl){header('Content-Type: image/jpeg');echo file_get_contents($imgurl);exit;}function jiequ($str, $leftStr, $rightStr){//截取内容$left = strpos($str, $leftStr);$right = strpos($str, $rightStr,$left);if($left < 0 or $right < $left) return '';return substr($str, $left + strlen($leftStr), $right-$left-strlen($leftStr));}function getetsy($url){//获取etsy单商品的信息$etsy = array();$html = file_get_contents($url);$imghtml = jiequ($html,"wt-order-xs-1 wt-flex-direction-column-xs wt-align-items-flex-end","wt-overlay image-overlay wt-display-flex-xs wt-justify-content-center");preg_match_all('/https://(.*).jpg/', $imghtml, $matches);$imgdata = $matches[0];//产品图片for ($i = 0; $i < count($imgdata); $i++) {$imgdata[$i] = str_replace("75x75","fullxfull",$imgdata[$i]);$imgdata[$i] = $apiurl."?imgurl=".$imgdata[$i];}$title = trim(jiequ($html,"<h1 class="wt-text-body-03 wt-line-height-tight wt-break-word" data-buy-box-listing-title="true">","</h1>"));//产品标题$miaoshu = trim(jiequ($html,"<p data-product-details-description-text-content class="wt-text-body-01 wt-break-word">","</p>"));//产品描述$etsy["title"] = $title;$etsy["img"] = $imgdata;$etsy["description"] = $miaoshu;return $etsy;}@$url = $_REQUEST['url'];if($url){header('content-type:application/json;charset=utf-8');$info = getetsy($url);print_r(json_encode($info));exit;}exit("你好,KEKC博客(www.kekc.cn)!");?><?php $apiurl = "api的地址"; @$imgurl = $_REQUEST["imgurl"]; if($imgurl){ header('Content-Type: image/jpeg'); echo file_get_contents($imgurl); exit; } function jiequ($str, $leftStr, $rightStr){//截取内容 $left = strpos($str, $leftStr); $right = strpos($str, $rightStr,$left); if($left < 0 or $right < $left) return ''; return substr($str, $left + strlen($leftStr), $right-$left-strlen($leftStr)); } function getetsy($url){//获取etsy单商品的信息 $etsy = array(); $html = file_get_contents($url); $imghtml = jiequ($html,"wt-order-xs-1 wt-flex-direction-column-xs wt-align-items-flex-end","wt-overlay image-overlay wt-display-flex-xs wt-justify-content-center"); preg_match_all('/https://(.*).jpg/', $imghtml, $matches); $imgdata = $matches[0];//产品图片 for ($i = 0; $i < count($imgdata); $i++) { $imgdata[$i] = str_replace("75x75","fullxfull",$imgdata[$i]); $imgdata[$i] = $apiurl."?imgurl=".$imgdata[$i]; } $title = trim(jiequ($html,"<h1 class="wt-text-body-03 wt-line-height-tight wt-break-word" data-buy-box-listing-title="true">","</h1>"));//产品标题 $miaoshu = trim(jiequ($html,"<p data-product-details-description-text-content class="wt-text-body-01 wt-break-word">","</p>"));//产品描述 $etsy["title"] = $title; $etsy["img"] = $imgdata; $etsy["description"] = $miaoshu; return $etsy; } @$url = $_REQUEST['url']; if($url){ header('content-type:application/json;charset=utf-8'); $info = getetsy($url); print_r(json_encode($info)); exit; } exit("你好,KEKC博客(www.kekc.cn)!"); ?><?php $apiurl = "api的地址"; @$imgurl = $_REQUEST["imgurl"]; if($imgurl){ header('Content-Type: image/jpeg'); echo file_get_contents($imgurl); exit; } function jiequ($str, $leftStr, $rightStr){//截取内容 $left = strpos($str, $leftStr); $right = strpos($str, $rightStr,$left); if($left < 0 or $right < $left) return ''; return substr($str, $left + strlen($leftStr), $right-$left-strlen($leftStr)); } function getetsy($url){//获取etsy单商品的信息 $etsy = array(); $html = file_get_contents($url); $imghtml = jiequ($html,"wt-order-xs-1 wt-flex-direction-column-xs wt-align-items-flex-end","wt-overlay image-overlay wt-display-flex-xs wt-justify-content-center"); preg_match_all('/https://(.*).jpg/', $imghtml, $matches); $imgdata = $matches[0];//产品图片 for ($i = 0; $i < count($imgdata); $i++) { $imgdata[$i] = str_replace("75x75","fullxfull",$imgdata[$i]); $imgdata[$i] = $apiurl."?imgurl=".$imgdata[$i]; } $title = trim(jiequ($html,"<h1 class="wt-text-body-03 wt-line-height-tight wt-break-word" data-buy-box-listing-title="true">","</h1>"));//产品标题 $miaoshu = trim(jiequ($html,"<p data-product-details-description-text-content class="wt-text-body-01 wt-break-word">","</p>"));//产品描述 $etsy["title"] = $title; $etsy["img"] = $imgdata; $etsy["description"] = $miaoshu; return $etsy; } @$url = $_REQUEST['url']; if($url){ header('content-type:application/json;charset=utf-8'); $info = getetsy($url); print_r(json_encode($info)); exit; } exit("你好,KEKC博客(www.kekc.cn)!"); ?>
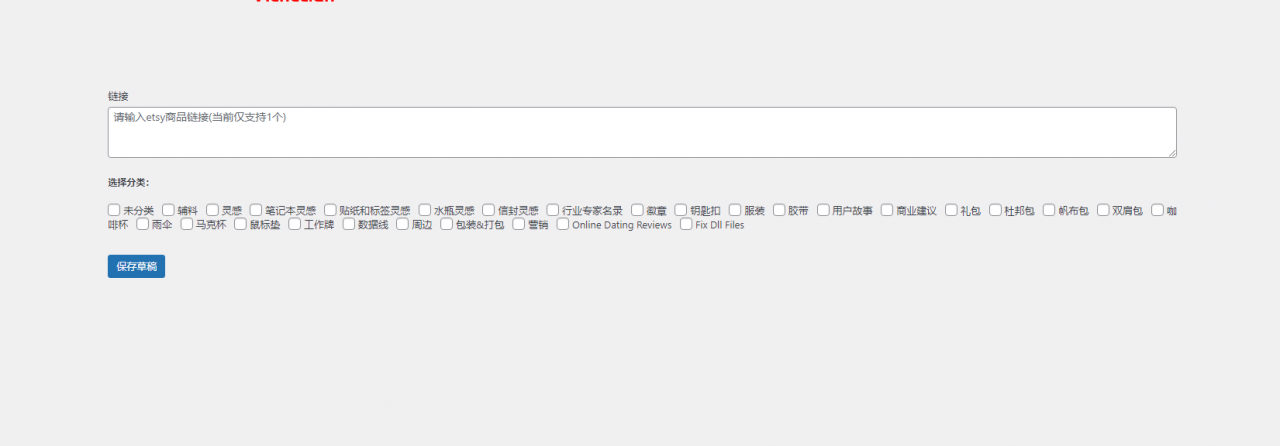
插件截图(嫌丑的可以自己改改):

© 版权声明
THE END
















暂无评论内容